PhagoSense
Embark on the cutting-edge of Autophagy Analysis: Providing unmatched accuracy, seamless precision, and uniquely quantified autophagic flux—simplifying autophagy analysis.
Objective
Create an intuitive and interactive interface to educate users and facilitate the process that users need to take in order to complete their experiments and get accurate data.
Goal
Our aim is to deliver a world-class experience for users engaging with PhagoSense, prioritizing a user-friendly interface with clear guidelines for performaing complex tasks while the experiement is in progress.
Challenge
Streamlining and simplyfing access to all necessary detailed and scientific information, while empowering users to delve deeper into the data to extract enhanced insights from the results that the experiments yield.
Implementation
To simplify the navigation of the system and guide users through complex experiments, we began by clarifying the important steps in the hierarchy of information. We also established consistent terminology to describe controls across the platform. Additionally, we implemented a design system to style the various levels and types of information, as well as input buttons and fields. To help users orient themselves throughout their journey, we incorporated breadcrumbs into the design, as well as utilised illustrations to visually guide the user through all steps.
Pain Points
Lengthy and Complex Experiment
Some users may still find the platform complex, particularly when completing the steps for the experiment. This complexity could deter users from fully engaging with the platform and may result in frustration or abandonment of participation. A solution for this would be a detailed tutorial covering the onboarding and use of the system which will be developed further down the line.
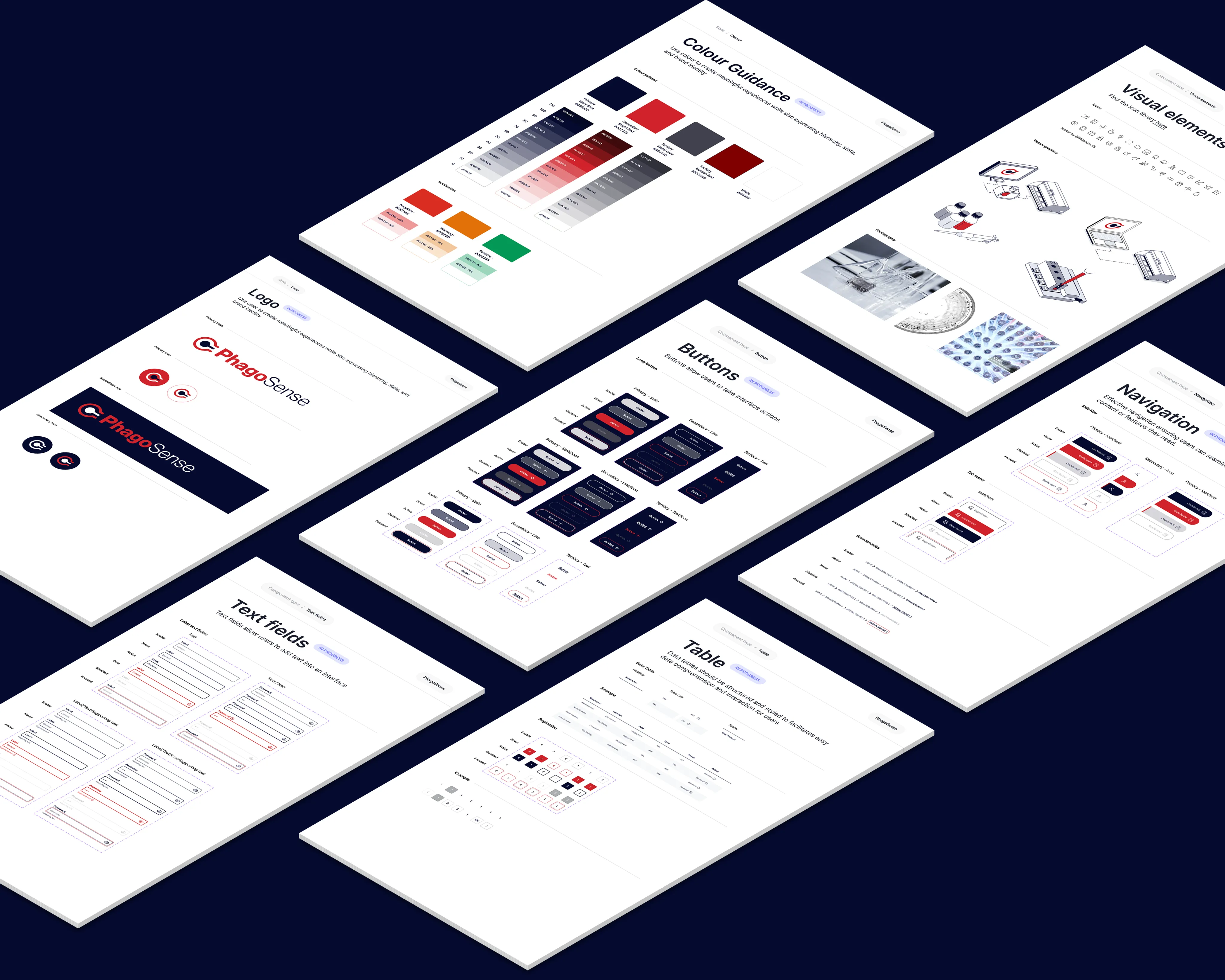
Design System
A fundamental aspect of the design process entailed developing the design system for PhagoSense. This involved elaborating on the existing brand identity, as well as systematically identifying and organising UI patterns across the platform to improve scalability and accessibility. The colour palette is clean and minimal, with the typographic palette primarily.

Architecture Information
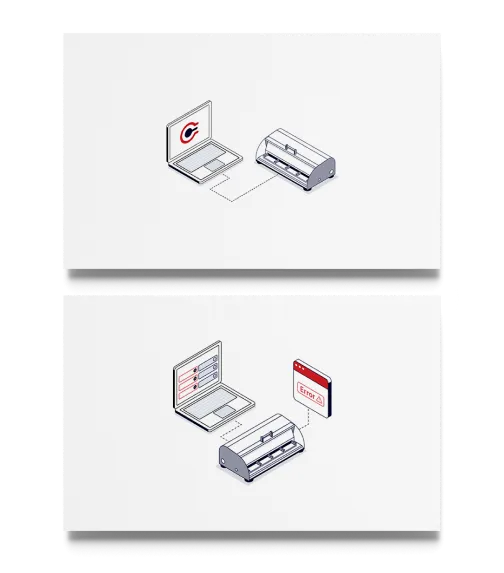
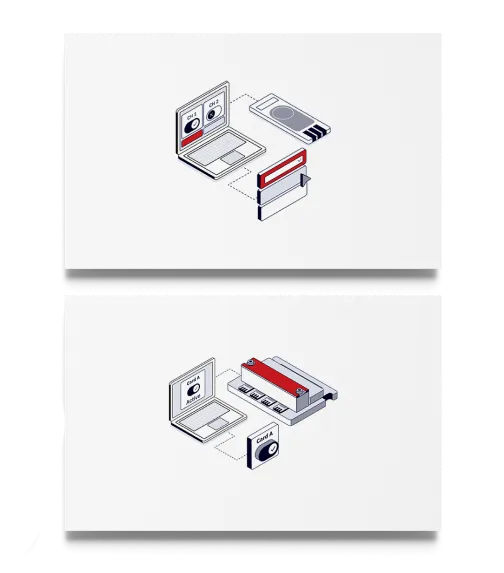
A fundamental aspect of the design process entailed developing the design system for PhagoSense. This involved elaborating on the existing brand identity, as well as systematically identifying and organising UI patterns across the platform to improve scalability and accessibility. The colour palette is clean and minimal, with the typographic palette primarily. We made use isometric illustrations—two-dimensional figures with a three-dimensional appearance—to add depth and emphasis to app and web graphics, enhancing user experience and engagement.
Illustration
We made use isometric illustrations—two-dimensional figures with a three-dimensional appearance—to add depth and emphasis to app and web graphics, enhancing user experience and engagement.



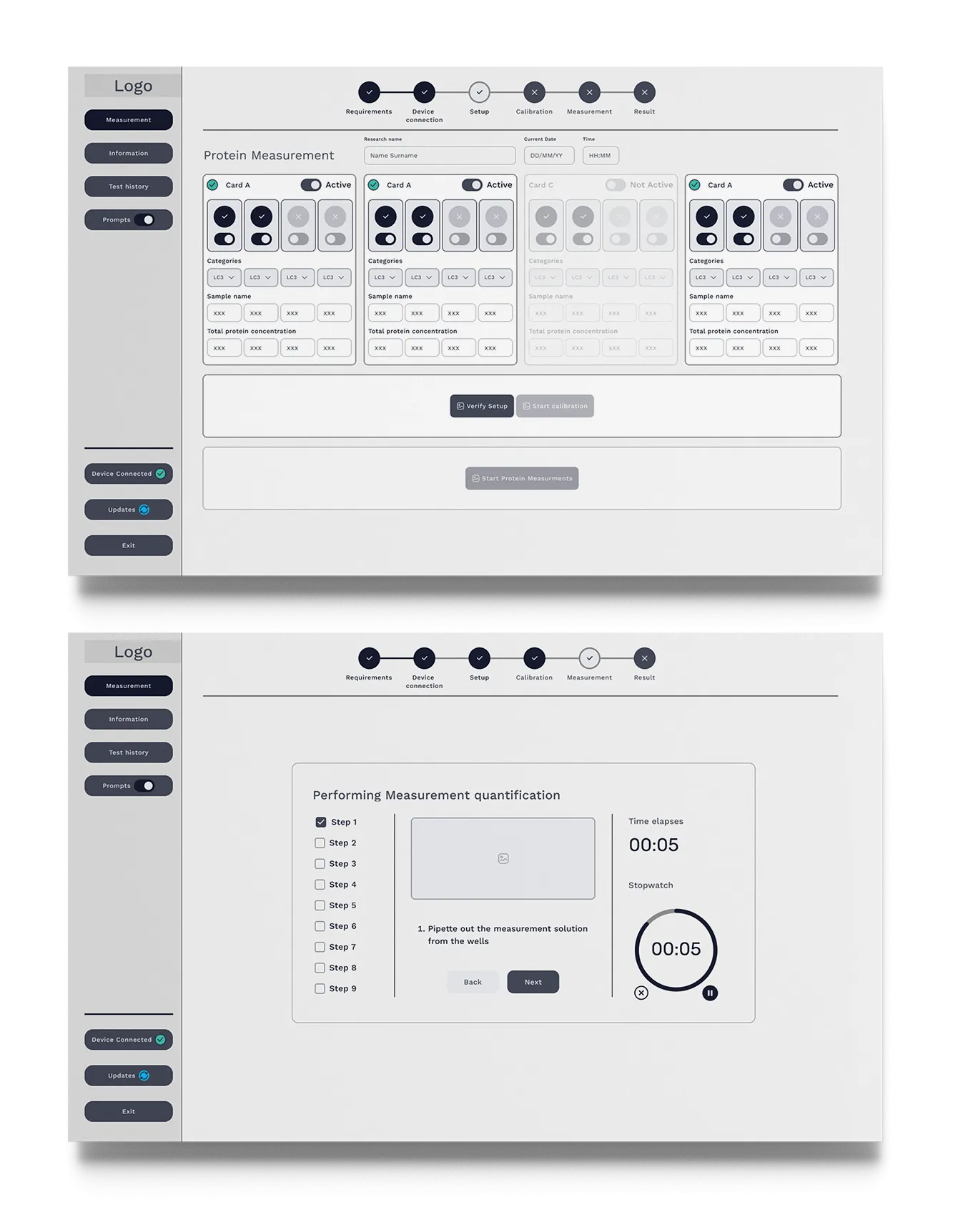
Wireframes
After conducting research and gathering insights we designed low-fidelity wireframes.

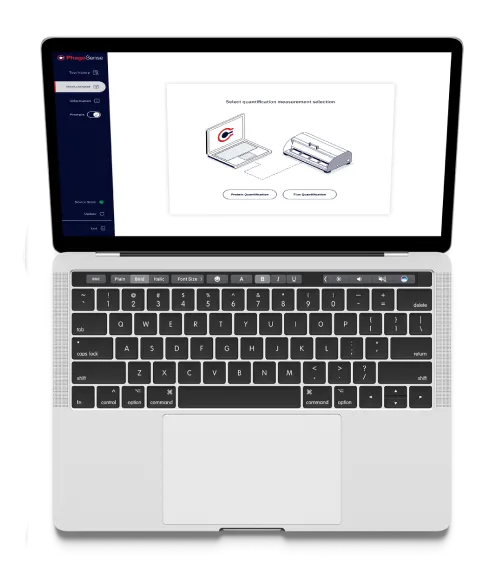
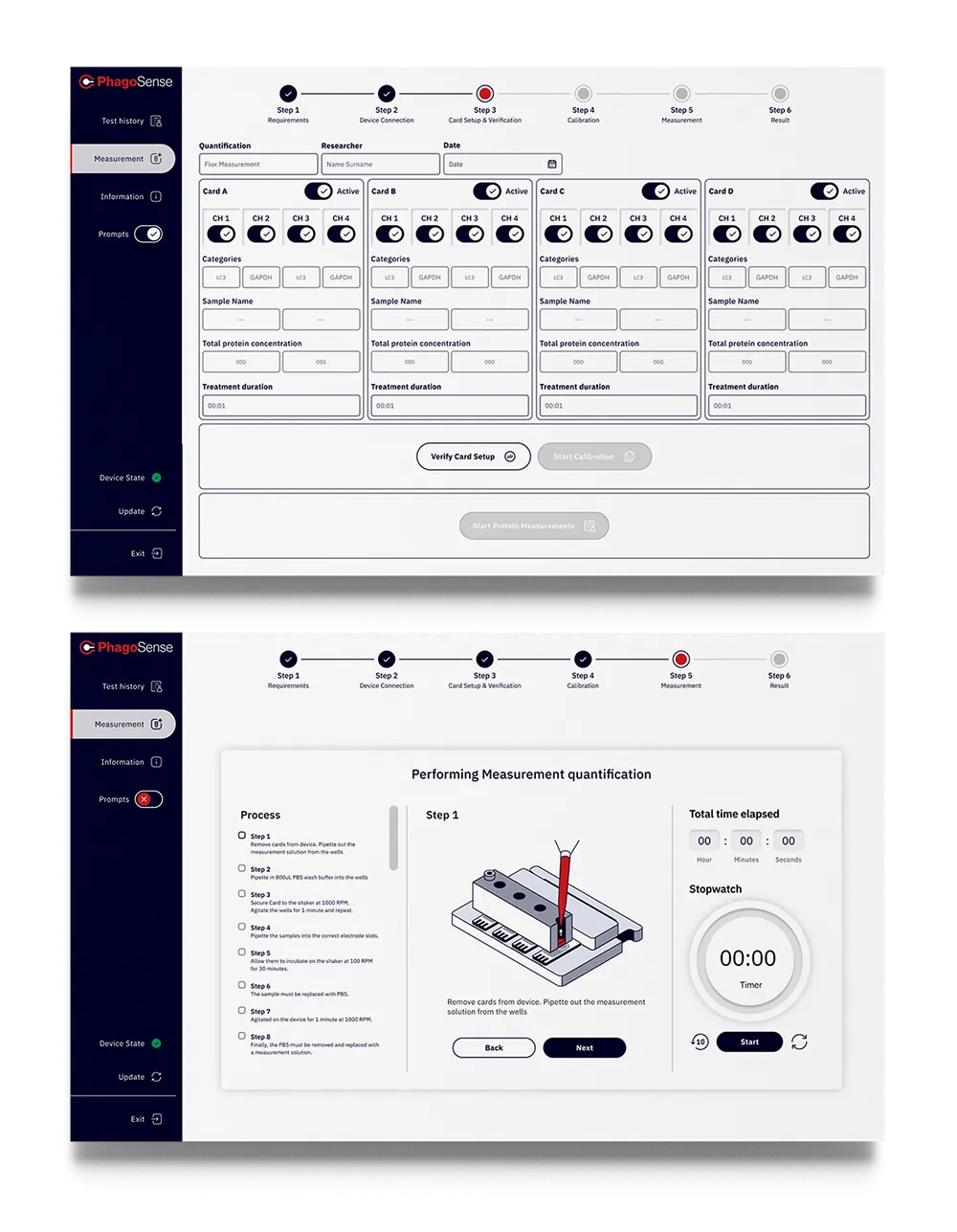
High Fidelity Designs
After conducting research and gathering insights we designed low-fidelity wireframes.

Results
The ultimate designs feature fresh, clean, and minimal screens, facilitating the swift and efficient relay of crucial information to users, thereby assisting them in completing tasks promptly. The end result ensures the system's intuitiveness for all users.
